Over the last couple of of weeks I’ve been working day and night to bring you the latest feature. It’s taken a ton of work, but I think you’ll agree that it was well worth it! (Especially since I was doing all of the work!)
As the title of this post implies, you can now create your own proposal designs using standard HTML, CSS and images. Just place special variables within your HTML, and Bidsketch will replace them with the appropriate content.
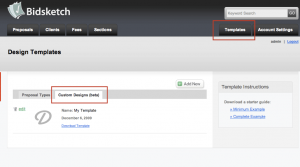
First, you’ll need to access the “templates” page and click on the “designs” tab.
From here you can download one of the example template files which will have detailed instructions to help get you started.

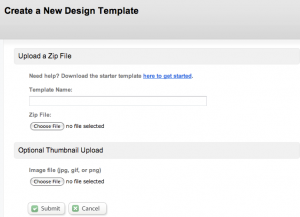
Once you’ve created your proposal template, just upload the zip file.
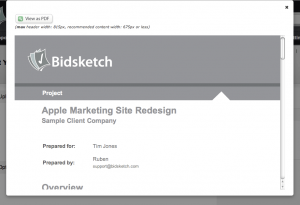
You can then preview the template, and even see what the PDF version looks like.
Now you’ll be able to use your custom design in the proposal preview page. Just click on any of your custom templates to apply it to your proposal.
I’m extremely excited about releasing this feature. While the default templates do a nice job of enabling the creation of professional looking proposals, they’re no substitute for giving you complete control over what proposals are going to look like.
Now, you have complete control — I’m sure your clients are going to be blown away by it.